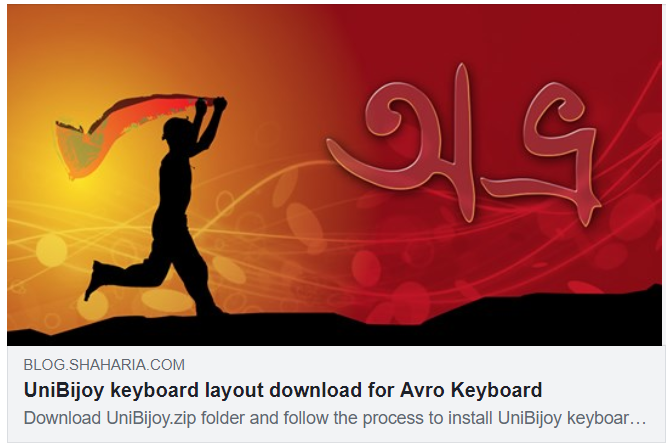
It is so much important to visualize your website’s information for Google search, Facebook Post and everywhere. And each of the sites follow few rules of their own. Google Follow micro-data of schema.org and Facebook has developed it’s own Open Graph Protocol. To ensure your website’s?appearance in Facebook you should write down few custom <meta> information inside your website. What happened when you type a URL in Facebook post? See my following image.
When you just post any URL then it capture few information from your posted link. And it’s great that if you are the owner of this URL then you can easily customize this view if you want and you should. Here (in the image)-

- is the URL you are posting in Facebook.
- is the title of your the website the URL point to
- is the main URL
- is the description which Facebook can scrap from your website
- is the image thumbnail for this URL.
- is the option to select an image from all scraped images from your website
To customize the above information while posting your url to Facebook place the following code before </head>?tag inside your webpage.
<!--Facebook Open Graph Protocol configuration in website by Shaharia Azam (shahariaazam.com)-->
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="en-US"
xmlns:fb="https://www.facebook.com/2008/fbml">
<title>My Facebook OG Protocol Implementation</title>
<meta property="og:type" content="website" />
<meta property="og:title" content="My Website Title" />
<meta property="og:image" content="http://www.mywebsite.com/myimagelink.jpg" />
<meta property="og:description" content="This is the description of your website which will be shown like D in the above image. It's helpful for promoting your website and attract visitors" />
<meta property="og:url" content="http://whichurlyouwanttoshare.com" />I hope now you can easily integrate Facebook Open Graph Protocol for your website. It’s very much useful to show information for your website to attract visitors.